Bien dimensionner les images sur un site Internet est essentiel pour garantir de bonnes performances, une expérience utilisateur optimale, des coûts d’hébergement réduits, une meilleure visibilité sur les moteurs de recherche et une compatibilité multiplateforme. Cela contribue également à une utilisation efficace des ressources de stockage.
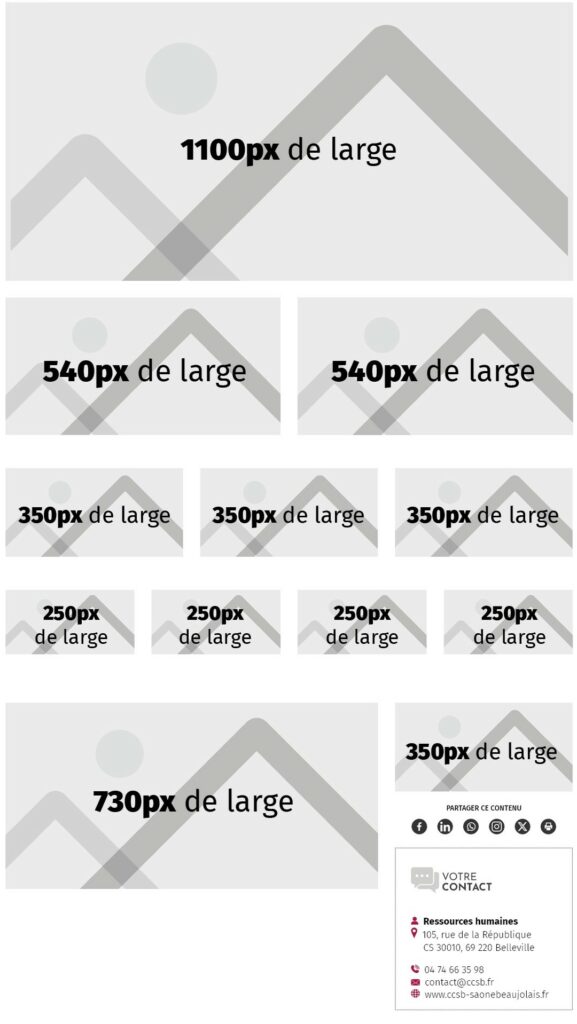
Lorsque vous mettez des images en ligne sur vos pages, il est donc crucial de les redimensionner et de les recadrer.
Vous pouvez redimensionner facilement vos images directement en ligne avec le site : https://www.iloveimg.com/
Voici pourquoi il est important de préparer vos images avant de les mettre en ligne.
- Optimisation des performances : Des images trop grandes peuvent ralentir le temps de chargement de votre site. Les visiteurs sont souvent impatients et si un site prend trop de temps à charger, ils sont susceptibles de partir. Des images correctement dimensionnées réduisent la charge sur le serveur et améliorent donc les performances globales du site.
- Expérience utilisateur améliorée : Les visiteurs préfèrent les sites qui se chargent rapidement et offrent une expérience fluide. Des images bien dimensionnées contribuent à une expérience utilisateur plus agréable, en permettant aux utilisateurs de naviguer facilement sur le site sans frustration liée à des temps de chargement lents.
- Réduction de la consommation de bande passante : Si vous avez un site avec beaucoup de trafic, la réduction de la taille des images peut avoir un impact significatif sur la consommation de bande passante. Cela peut se traduire par des économies sur les coûts d’hébergement, surtout si votre hébergeur facture en fonction de la bande passante utilisée.
- Optimisation pour les moteurs de recherche (SEO) : Les moteurs de recherche tiennent compte de la vitesse de chargement des pages lors de leur classement. Un site rapide est souvent mieux classé dans les résultats de recherche. En optimisant la taille des images, vous contribuez à améliorer le référencement de votre site.
- Compatibilité multiplateforme : Les visiteurs accèdent à votre site à partir de divers appareils et navigateurs, chacun ayant des capacités de traitement différentes. Des images bien dimensionnées garantissent une expérience cohérente sur toutes les plateformes, des ordinateurs de bureau aux smartphones.
- Conservation de l’espace de stockage : Des images non dimensionnées prennent plus d’espace sur le serveur. En optimisant leur taille, vous économisez de l’espace de stockage, ce qui peut être particulièrement important si vous avez un site avec beaucoup de contenu visuel.